Summary
Do you know about Milligram, a “minimalist CSS framework” ? It’s, in accordance with the name, lightweight like feather, and, in addition, beautiful. It is developed “to design fast and clean websites”.
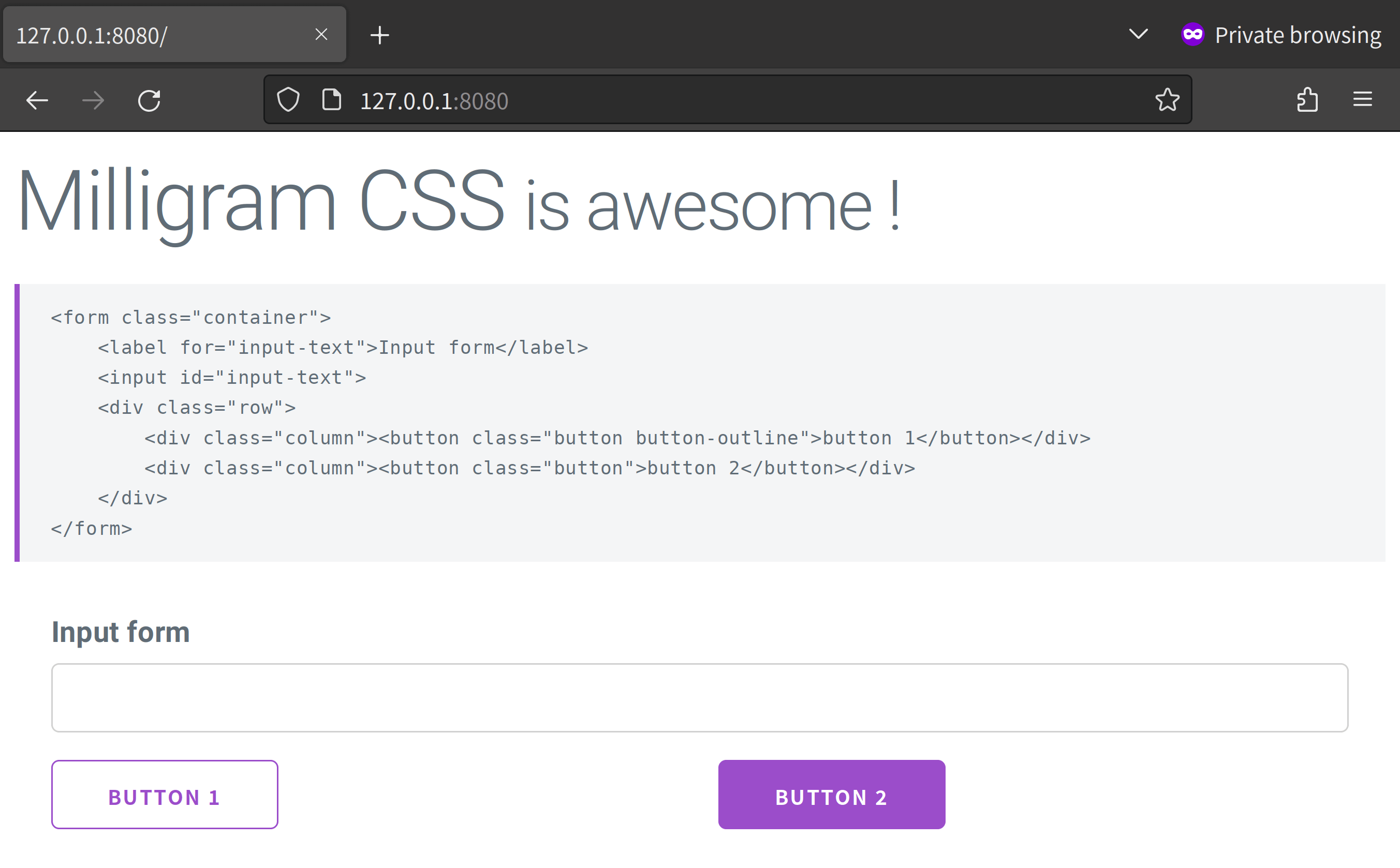
Well, the accent color is purple by default:

It can be modified up to your necessity by building it with Node.js. Also, others such as forms and tables can. This post shows how to do it as to color as an example.
Environment
- OS: Alpine Linux 3.17
- on Podman 4.3.1 VM
- Build tool: Node.js 18.12.1
- with npm 9.1.2
- CSS F/W: Milligram 1.4.1
Tutorial
Install system requirements
First, prepare for building it on Alpine Linux.
Install the key packages:
# apk add git nodejs npm
In addition, install the below:
# apk add make g++ gyp
to prevent failure of building node-sass.
Get source code
Get the source published on Github:
$ git clone https://github.com/milligram/milligram.git
Go inside:
$ cd milligram
Initialize
Run:
$ npm install
Then run to fix vulnerabilities and make it up-to-date as possible:
$ npm audit fix
$ npm audit fix --force
Finally, running npm audit report printed out:
ajv <6.12.3
Severity: moderate
Prototype Pollution in Ajv - https://github.com/advisories/GHSA-v88g-cgmw-v5xw
fix available via `npm audit fix`
node_modules/sass-lint/node_modules/ajv
table 3.7.10 - 4.0.2
Depends on vulnerable versions of ajv
node_modules/sass-lint/node_modules/table
merge <2.1.1
Severity: high
Prototype Pollution in merge - https://github.com/advisories/GHSA-7wpw-2hjm-89gp
No fix available
node_modules/merge
sass-lint *
Depends on vulnerable versions of eslint
Depends on vulnerable versions of gonzales-pe-sl
Depends on vulnerable versions of merge
node_modules/sass-lint
minimist <=1.2.5
Severity: critical
Prototype Pollution in minimist - https://github.com/advisories/GHSA-vh95-rmgr-6w4m
Prototype Pollution in minimist - https://github.com/advisories/GHSA-xvch-5gv4-984h
No fix available
node_modules/gonzales-pe-sl/node_modules/minimist
gonzales-pe-sl *
Depends on vulnerable versions of minimist
node_modules/gonzales-pe-sl
shelljs <=0.8.4
Severity: high
Improper Privilege Management in shelljs - https://github.com/advisories/GHSA-4rq4-32rv-6wp6
Improper Privilege Management in shelljs - https://github.com/advisories/GHSA-64g7-mvw6-v9qj
No fix available
node_modules/shelljs
eslint 1.4.0 - 4.0.0-rc.0
Depends on vulnerable versions of shelljs
node_modules/sass-lint/node_modules/eslint
ua-parser-js 0.8.1 - 1.0.32
Severity: high
ReDoS Vulnerability in ua-parser-js version - https://github.com/advisories/GHSA-fhg7-m89q-25r3
fix available via `npm audit fix`
node_modules/ua-parser-js
browser-sync >=2.27.6
Depends on vulnerable versions of ua-parser-js
node_modules/browser-sync
10 vulnerabilities (2 moderate, 5 high, 3 critical)
To address issues that do not require attention, run:
npm audit fix
Some issues need review, and may require choosing
a different dependency.
Modify
For example, edit src/_Color.sass like:
- $color-primary: #9b4dca !default
+ $color-primary: #4dca9b !default
Build customized source
Then run to build:
$ npm run-script build
The output was:
> [email protected] build
> rimraf dist && run-s sass autoprefixer banner
> [email protected] sass
> node-sass --output-style expanded src/milligram.sass dist/milligram.css && node-sass --output-style compressed src/milligram.sass dist/milligram.min.css
Rendering Complete, saving .css file...
Wrote CSS to /usr/local/apache2/milligram/dist/milligram.css
Rendering Complete, saving .css file...
Wrote CSS to /usr/local/apache2/milligram/dist/milligram.min.css
> [email protected] autoprefixer
> postcss -u autoprefixer --no-map.inline --autoprefixer.browsers "last 1 versions" -r dist/*.css
> [email protected] banner
> banner-cli dist/*.css
You will find the result set in dist directory:
$ ls -l dist
total 52
-rw-r--r-- 1 root root 10620 Jan 29 11:18 milligram.css
-rw-r--r-- 1 root root 14902 Jan 29 11:18 milligram.css.map
-rw-r--r-- 1 root root 9014 Jan 29 11:18 milligram.min.css
-rw-r--r-- 1 root root 12009 Jan 29 11:18 milligram.min.css.map
Conclusion
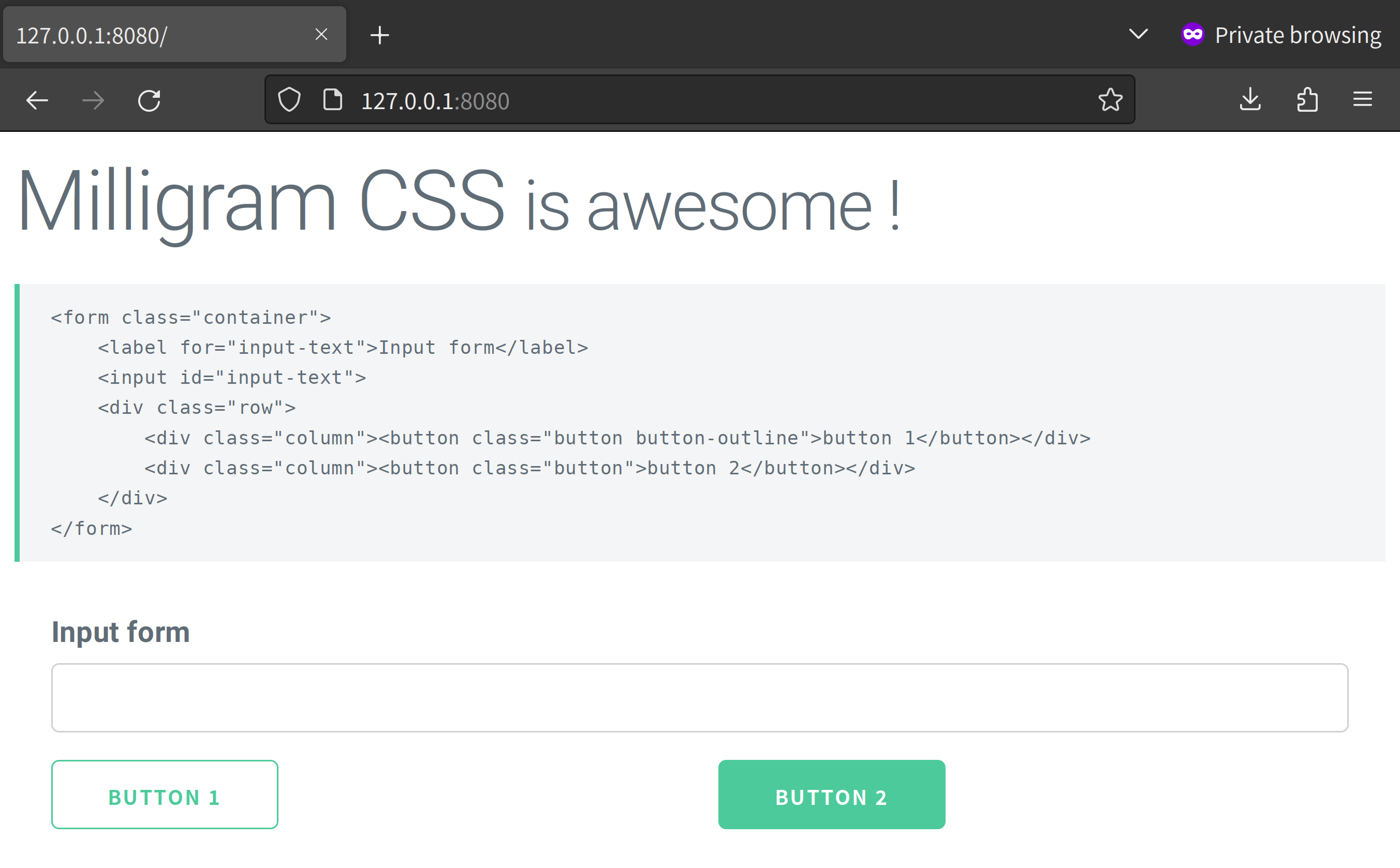
How was it changed ? Like this 😎

The whole index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="milligram.min.css" />
</head>
<body>
<h1>Milligram CSS <small> is awesome !</small></h1>
<pre><code class="html"><span><</span>form class="container"<span>></span>
<span><</span>label for="input-text"<span>></span>Input form<span><</span>/label<span>></span>
<span><</span>input id="input-text"<span>></span>
<span><</span>div class="row"<span>>
<span><</span>div class="column"<span>></span><span><</span>button class="button button-outline"<span>></span>button 1<span><</span>/button<span>></span><span><</span>/div<span>></span>
<span><</span>div class="column"<span>></span><span><</span>button class="button"<span>></span>button 2<span><</span>/button<span>></span><span><</span>/div<span>></span>
<span><</span>/div<span>></span>
<span><</span>/form<span>></span></code></pre>
<form class="container">
<label for="input-text">Input form</label>
<input id="input-text">
<div class="row">
<div class="column"><button class="button button-outline">button 1</button></div>
<div class="column"><button class="button">button 2</button></div>
</div>
</form>
</body>
</html>