はじめに
Milligram という “ミニマリストの CSS フレームワーク” をご存知でしょうか ? 名前の通り羽のように軽量で、さらに美しいフレームワークです。“高速にデザインして綺麗なウェブサイトを構築する” ことを目的に開発されています。
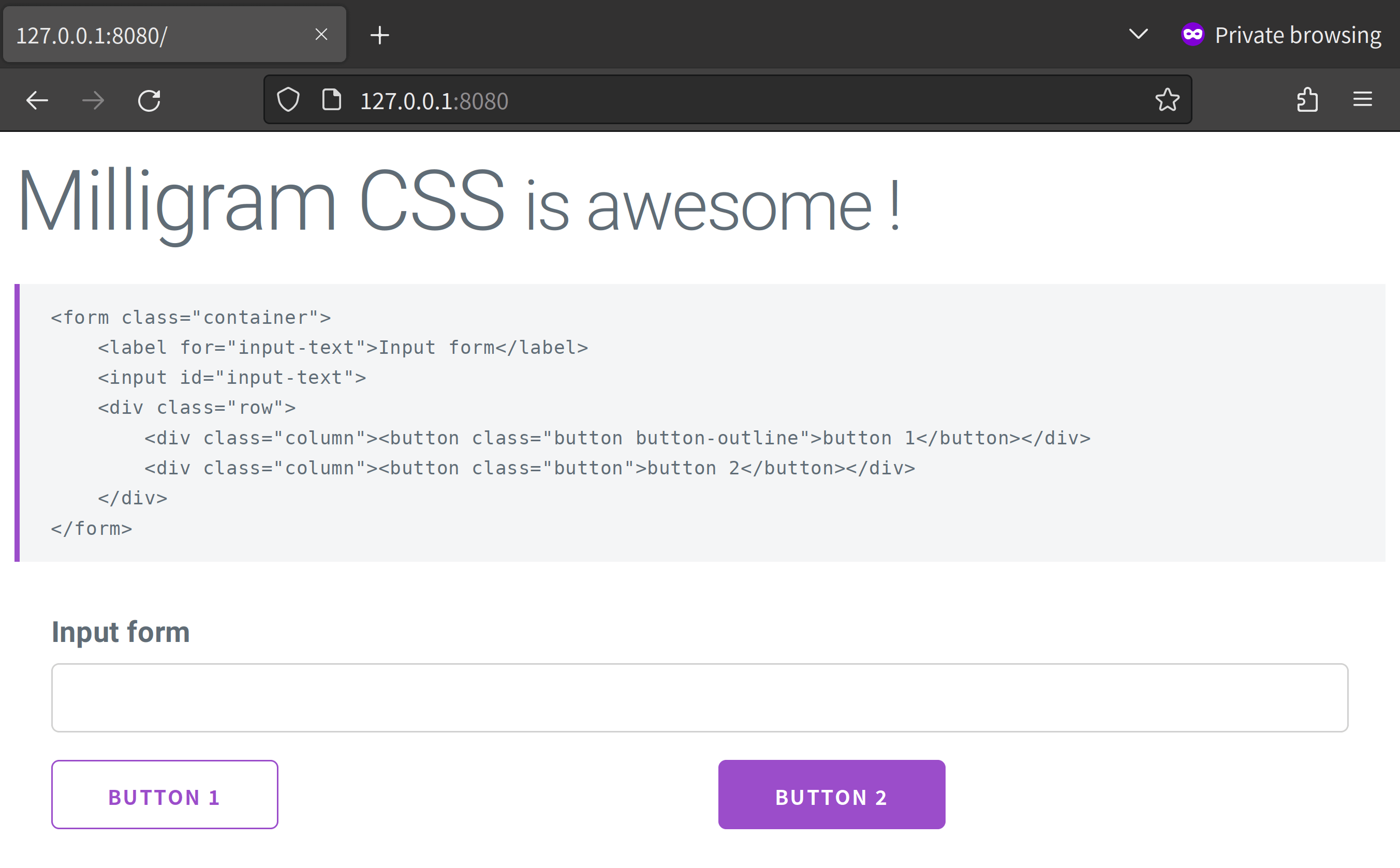
さてこのフレームワークのアクセント・カラーは、デフォルトでは紫です:

必要に応じて、Node.js でビルドすることで、変更できます。入力フォームやテーブルについても同様に変更できます。 本記事で、色を例に採って、その方法を紹介します。
環境
- OS: Alpine Linux 3.17
- Podman 4.3.1 VM 上で実施
- ビルド・ツール: Node.js 18.12.1
- npm 9.1.2 使用
- CSS F/W: Milligram 1.4.1
チュートリアル
システム要件のインストール
まず Alpine Linux でビルドする準備をします。
主要なパッケージをインストールします:
# apk add git nodejs npm
それから以下のものも追加でインストールします:
# apk add make g++ gyp
追加のインストールは node-sass ビルド時のエラーを回避するためです。
ソースコードの取得
$ git clone https://github.com/milligram/milligram.git
ディレクトリの中に入ります:
$ cd milligram
初期設定
以下を実行します:
$ npm install
脆弱性の修復と可能な限りの最新化を行うために、以下を実行します:
$ npm audit fix
$ npm audit fix --force
最後に npm audit report で確認します。以下のように出力されました:
ajv <6.12.3
Severity: moderate
Prototype Pollution in Ajv - https://github.com/advisories/GHSA-v88g-cgmw-v5xw
fix available via `npm audit fix`
node_modules/sass-lint/node_modules/ajv
table 3.7.10 - 4.0.2
Depends on vulnerable versions of ajv
node_modules/sass-lint/node_modules/table
merge <2.1.1
Severity: high
Prototype Pollution in merge - https://github.com/advisories/GHSA-7wpw-2hjm-89gp
No fix available
node_modules/merge
sass-lint *
Depends on vulnerable versions of eslint
Depends on vulnerable versions of gonzales-pe-sl
Depends on vulnerable versions of merge
node_modules/sass-lint
minimist <=1.2.5
Severity: critical
Prototype Pollution in minimist - https://github.com/advisories/GHSA-vh95-rmgr-6w4m
Prototype Pollution in minimist - https://github.com/advisories/GHSA-xvch-5gv4-984h
No fix available
node_modules/gonzales-pe-sl/node_modules/minimist
gonzales-pe-sl *
Depends on vulnerable versions of minimist
node_modules/gonzales-pe-sl
shelljs <=0.8.4
Severity: high
Improper Privilege Management in shelljs - https://github.com/advisories/GHSA-4rq4-32rv-6wp6
Improper Privilege Management in shelljs - https://github.com/advisories/GHSA-64g7-mvw6-v9qj
No fix available
node_modules/shelljs
eslint 1.4.0 - 4.0.0-rc.0
Depends on vulnerable versions of shelljs
node_modules/sass-lint/node_modules/eslint
ua-parser-js 0.8.1 - 1.0.32
Severity: high
ReDoS Vulnerability in ua-parser-js version - https://github.com/advisories/GHSA-fhg7-m89q-25r3
fix available via `npm audit fix`
node_modules/ua-parser-js
browser-sync >=2.27.6
Depends on vulnerable versions of ua-parser-js
node_modules/browser-sync
10 vulnerabilities (2 moderate, 5 high, 3 critical)
To address issues that do not require attention, run:
npm audit fix
Some issues need review, and may require choosing
a different dependency.
変更を加える
例として src/_Color.sass を以下のように編集します:
- $color-primary: #9b4dca !default
+ $color-primary: #4dca9b !default
カスタマイズしたソースのビルド
編集後、以下を実行してビルドします:
$ npm run-script build
出力は以下の通りでした:
> [email protected] build
> rimraf dist && run-s sass autoprefixer banner
> [email protected] sass
> node-sass --output-style expanded src/milligram.sass dist/milligram.css && node-sass --output-style compressed src/milligram.sass dist/milligram.min.css
Rendering Complete, saving .css file...
Wrote CSS to /usr/local/apache2/milligram/dist/milligram.css
Rendering Complete, saving .css file...
Wrote CSS to /usr/local/apache2/milligram/dist/milligram.min.css
> [email protected] autoprefixer
> postcss -u autoprefixer --no-map.inline --autoprefixer.browsers "last 1 versions" -r dist/*.css
> [email protected] banner
> banner-cli dist/*.css
dist ディレクトリに結果セットが作成されます:
$ ls -l dist
total 52
-rw-r--r-- 1 root root 10620 Jan 29 11:18 milligram.css
-rw-r--r-- 1 root root 14902 Jan 29 11:18 milligram.css.map
-rw-r--r-- 1 root root 9014 Jan 29 11:18 milligram.min.css
-rw-r--r-- 1 root root 12009 Jan 29 11:18 milligram.min.css.map
おわりに
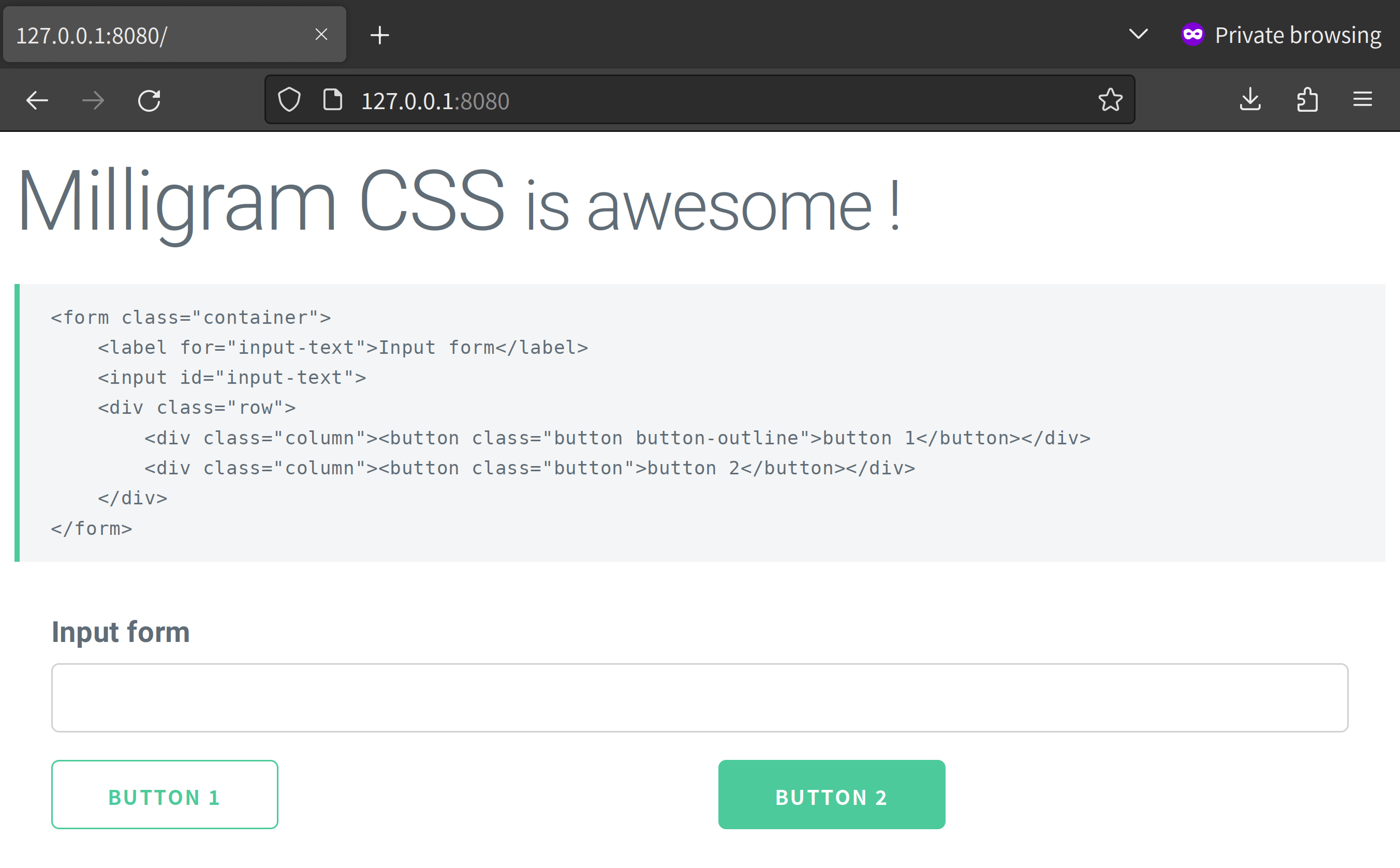
表示は変わりましたか ? 以下のようになったのでは無いでしょうか 😎

index.html 全体は以下の通りです:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="milligram.min.css" />
</head>
<body>
<h1>Milligram CSS <small> is awesome !</small></h1>
<pre><code class="html"><span><</span>form class="container"<span>></span>
<span><</span>label for="input-text"<span>></span>Input form<span><</span>/label<span>></span>
<span><</span>input id="input-text"<span>></span>
<span><</span>div class="row"<span>>
<span><</span>div class="column"<span>></span><span><</span>button class="button button-outline"<span>></span>button 1<span><</span>/button<span>></span><span><</span>/div<span>></span>
<span><</span>div class="column"<span>></span><span><</span>button class="button"<span>></span>button 2<span><</span>/button<span>></span><span><</span>/div<span>></span>
<span><</span>/div<span>></span>
<span><</span>/form<span>></span></code></pre>
<form class="container">
<label for="input-text">Input form</label>
<input id="input-text">
<div class="row">
<div class="column"><button class="button button-outline">button 1</button></div>
<div class="column"><button class="button">button 2</button></div>
</div>
</form>
</body>
</html>